- 获取链接
- X
- 电子邮件
- 其他应用
今天让我们一起来学习怎样放面子书的 comment box 在我们的blogger 里 。
一直以来我认为很困难 。 所以我老是跳过这个难题
今天 , 刚好空闲 , 所以就学习怎样做。
但是,比我想像中的容易很多
让我们一起来学习
面子书的评论可以到您的部落格带来更好的交互。这些意见将像一个Facebook Wall.教程将帮助您轻松设置发表您的Blogger博客上发表评论。
特点:
1。螺纹评论
2。评论永久链接
3。可订阅读或取消的意见
4。可以适度在一个地方的评论
缺点:
1。不会同步与您现有的Blogger意见
添加到Blogger的FACEBOOK评论:
1。隐藏现有的注释 - 隐藏从Blogger系统提出的意见是最好的方式开始。要做到这一点,请转到设置“>”的文章和评论,并设置显示评论的选项隐藏,并保存设置
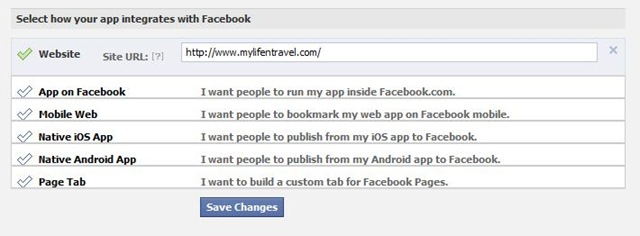
创建一个面子书应用程序 ( Facebook App )显示在您的博客面子书的评论,你应该要有一个面子书应用程序。
 进入这个URL ,点击创建新的应用程序按钮
进入这个URL ,点击创建新的应用程序按钮 首先查找 <head>(使用键盘快捷键Ctrl+ F查找)在 <head> 下面添加应用程序的Meta标签
首先查找 <head>(使用键盘快捷键Ctrl+ F查找)在 <head> 下面添加应用程序的Meta标签<meta content='换成你的App ID' property='fb:app_id'/>
否则你将无法管理/中度您的意见
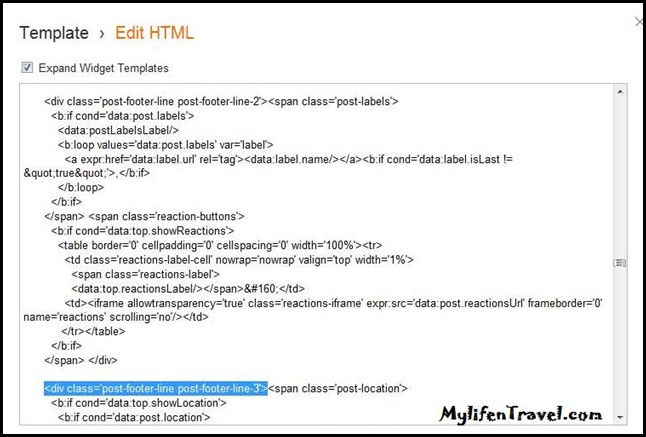
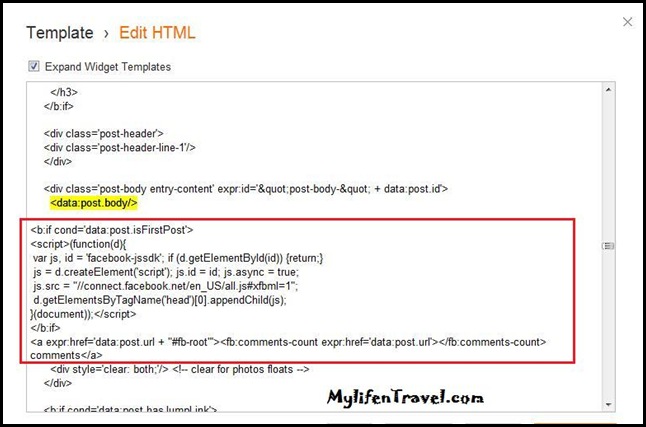
添加面子书的评论 - 现在你有面子书的意见表添加到您的博客模板。要做到这一点,转到模板/设计>编辑HTML,然后单击“扩展窗口小部件模板”复选框

首先查找 <div class='post-footer-line post-footer-line-3'> , 然后把下面的代码粘贴到 <div class='post-footer-line post-footer-line-3'>下面就行了。
<b:if cond='data:blog.pageType == "item"'><div id="fb-root"></div>
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
<fb:comments width='550' colorscheme='light' expr:title='data:post.title' expr:href='data:post.url' expr:xid='data:post.id'/>
</b:if>

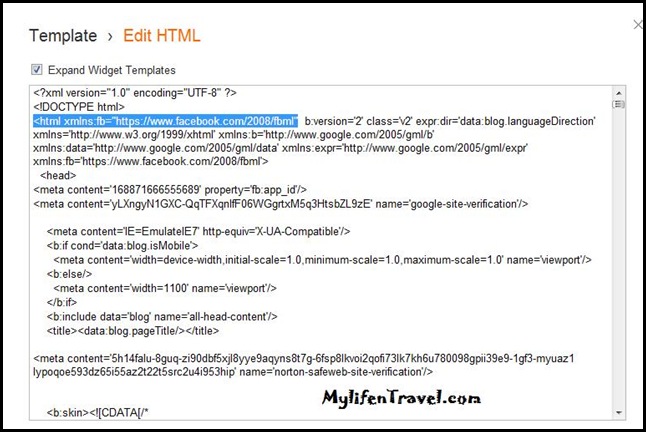
面子书命名空间声明 - 接下来你面子书命名空间添加到您的的模板标签,你的模板应该有您曾经使用FB标签的规范。下面的XML命名空间声明将采取的照顾。要声明的命名空间,找到 <html那么把它改成 <html xmlns:fb=https://www.facebook.com/2008/fbml
保存该模板。此命名空间声明中使用面子书标记所有FBML的部件是必要的。所以,如果你已经添加了命名空间声明中同时加入其他一些FB插件,那么你可以跳过此。
现在您应该看到您的部落格上的“注释”框中
如果你不能看到它,那么它可能会因为你已经增加了一些非FBML的Facebook插件。如果是这样的话,然后将其删除,并添加这些部件的FBML的版本。这里提供的所有Facebook插件使用FBML的标记


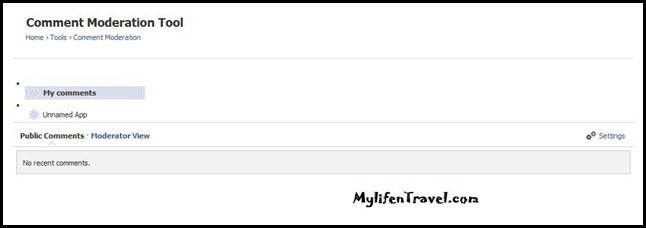
管理您的意见
当您在登录到您的Facebook帐户,Facebook的评论插件将检测你是管理员(它会侦测您是否有加的FB:APP_ID或FB:管理员meta标签)。管理设置和温和的意见,您将从那里得到
当您在登录到您的Facebook帐户,Facebook的评论插件将检测你是管理员(它会侦测您是否有加的FB:APP_ID或FB:管理员meta标签)。管理设置和温和的意见,您将从那里得到
检查“其他登录供应商”(雅虎,AOL和Hotmail)“选项,保存设置,如果你想非Facebook用户发表评论。
您可以从这个URL管理您的意见
<script>(function(d){
var js, id = 'facebook-jssdk'; if (d.getElementById(id)) {return;}
js = d.createElement('script'); js.id = id; js.async = true;
js.src = "//connect.facebook.net/en_US/all.js#xfbml=1";
d.getElementsByTagName('head')[0].appendChild(js);
}(document));</script>
</b:if>
<a expr:href='data:post.url + "#fb-root"'><fb:comments-count expr:href='data:post.url'></fb:comments-count> comments</a>
如果你有什么难题,请来发问
评论







I think this is one of the best blog, thank you so much for sharing with us. Visit Ogen Infosystem creative Website Designing and SEO Services at best price.
回复删除SEO Service in Delhi
Facebook permits organizations the capacity to report a client's activities with the business site and friends to the client's companions. on yahoo
回复删除